
Продающая структура лендинга из 9 блоков с примерами
Какой должна быть структура лендинга, чтобы вы получали больше заказов и тратили меньше денег на рекламу? За годы практики я вывел простую формулу из 9 блоков. Она поможет вам быстро прописать схему и получить готовый продающий лендинг.
В этой статье мы рассмотрим разные варианты одностраничников – от “классики” до “модерна”. Самое интересное, что элементы везде будут почти одинаковые.
Содержание:
- Короткий или длинный лендинг?
- Четыре обязательных блока главного экрана
- Три блока на доверие
- Блок создания потребности
- Блок “дожима”
- Резюме
И прежде чем начать делать лендинг, нам надо определиться с тем, какой он будет длинны. Это гораздо важнее, чем может показаться на первый взгляд.
Короткий или длинный лендинг?
Принято считать, что лендинг – это такая длиннющая “портянка” на 20-30 экранов. Мол, она специально делается такой для того, чтобы человек, сумев-таки долистать её до конца, был бы уже совершенно вымотанным и не смог бы сопротивляться нашему предложению что-то купить. Даже если это “что-то” ему совершенно не нужно.
На самом деле, лендинги могут быть разными. И неоспоримый факт – каждый скролл (прокрутка) лендинга снижает конверсию примерно на 15%. Именно поэтому короткие лендинги часто работают лучше, чем длинные.
Самый надежный вариант выяснить, какой же вариант лендинга нужен в вашем случае – это сделать и длинный и короткий, настроить на них одинаковый трафик и посмотреть – какой лендин лучше сработает.
Но есть и теория, которая поможет вам сделать правильный выбор заранее. Конверсия вашего лендинга будет во многом зависеть от “температуры” трафика, который на него придет. То есть будет ли этот трафик теплым или холодным – именно от этого на 80% зависеть результат, а вовсе не от того, что вы напишите на своем одностраничнике.
Чтобы понять, какой тип трафика имеет какую температура – посмотрите статью “Реклама в интернете – виды и стоимость” (откроется в новой вкладке).
Что такое “температура трафика”?
Если коротко, то теплый трафик – это когда люди сами целенаправленно ищут то, что вы предлагаете. Либо если вас им рекомендует кто-то, кому они доверяют. Если эти два варианта совмещаются вместе, то тогда трафик становится просто “огненным”.
Если же мы показываем нашу рекламу тем, кто про нас ничего не знает, и думать не думал о том, чтобы покупать наш товар – то мы имеем дело с холодным трафиком. Например, мы настраиваем таргет вконтакте, который показывается всем участницам группы “Ты на понтах, я на каблуках”. И эта реклама ведет на лендинг с предложением срочно купить женские духи “Отважная стерва”.
Да, теоретически этот товар может заинтересовать участниц вышеназванной группы. Однако они нисколько нам не доверяют, потому что приходят с обычной коммерческой рекламы. И к тому же еще пять минут назад ничего не знали про парфюм “Отважная стерва”. Соответственно, тут мы имеем дело с “ледяным” трафиком.
Так вот, возвращаясь к нашим баранам. Чем теплее трафик вы приводите, тем короче должен быть лендинг. И наоборот – чем холоднее аудитория, тем длиннее надо делать лендинг. Со вторым, думаю, понятно. Если аудитория не знает ни нас, ни наш товар – то ей сложнее продавать.
Соответственно, нам надо написать больше текста, привести больше аргументов, чтобы убедить их оформить заказ. В случае с теплым трафиком, любая дополнительная информация будет только мешать.
Если вы сделаете длинный лендинг для теплой аудитории, то рискуете потерять больше половины клиентов. Люди будут листать и отваливаться, листать и отваливаться. А чтобы этого не произошло – надо сразу давать тот минимум информации, который необходим для оформления заказа, и ограничиваться 1-2 экранами.
Что это за “минимум, необходимый для оформления заказа”? Вот об этом мы сейчас и поговорим.
Четыре обязательных блока главного экрана
Главный экран вашего лендинга – это то, что сразу видят посетители, как только страница загрузится. Если отвлечься от разговоров про температуру трафика, то конверсия вашего лендинга на 80% зависит именно от того, как сделан главный экран. Кстати, у короткого лендинга он будет практически единственным.
В идеале посетитель должен получить всю необходимую ему информацию прямо на главном экране. И прямо оттуда оформить заказ.
Что нужно человеку для того, чтобы оформить заказ?
- Уверенность в том, что ему предлагают именно то, что он искал
- Что-то, что поставит вас выше других конкурентов, которых он рассматривал
- Контакты для связи
Вот эти три элемента вам и надо разместить на главном экране своего лендинга. Основное место – заголовок крупными буквами – должно занимать краткое и четкое описание того, что вы предлагаете.
Если вашим посетителям нужен ремонт Айфона – так и пишите “Ремонт Айфонов в Москве”. Если они ищут суши с доставкой на дом – то тоже не надо вставлять в самое видное место логотип и название вашей компании.
Я понимаю, что вы потратили на этот логотип много денег и времени. Что вы любовно вынашивали идею логотипа и клевали мозг дизайнеру, чтобы он сделал так, как вам надо. Что название вашей фирмы по доставке суши “Светлый путь” тоже выбрано не просто так. Что оно символизирует с одной стороны свет, а с другой стороны путь.
Вот только вашим потенциальным клиентам нет до этого никакого дела. Прежде всего их интересует вопрос – ЧТО я могу здесь получить. КТО мне это предлагает – это уже второй вопрос, и отвечать на него надо потом.
Поэтому главное место на главном экране лендинга оставьте для ответа именно на вопрос – что мы предлагаем. Когда я искал примеры хороших лендингов для этой статьи, то перерыл огромное количество одностраничников.
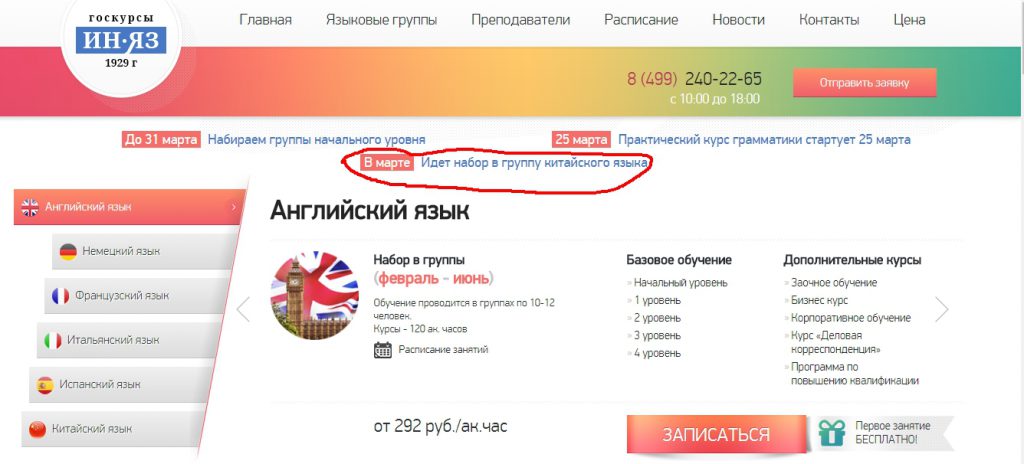
Почти все они сделаны либо плохо, либо очень плохо. Вот например какой открывается лендинг по запросу “курсы английского языка в москве”.
Как видите, здесь очень много информации, в которой легко потеряться. По центру страницы стоит сообщение, что идет набор на курсы китайского языка. Нет указания на то, что курсы проводятся именно в Москве. И вообще, почти вся информация на главном экране в данном примере – лишняя.
Теоретически она должна “вовлекать” в чтение, а потом как-то убеждать пройти курсы именно у нас. Но по факту человек скорее предпочтет не тратить время на то, чтобы разобраться во всех этих менюшках, и пойдет смотреть конкурентов. Он ведь не только ваш сайт открывает, правильно. Человек вводит запрос, потом сразу открывает 3-4 предложенных сайта, и прыгает между ними, делая выбор.
Вот пример немного получше предыдущего.
Тут есть речь идет только про английский, нет ничего лишнего, есть призыв к действию и контакты для связи. Правда четкого описания предлагаемых услуг тоже нет. И еще красный текст и красная кнопка на зеленом фоне – “кровь из глаз”. А в остальном все неплохо.
Кстати, тут есть и еще один обязательный элемент главного экрана – визуальное изображение вашего товара. Это тоже работает как объяснение – что мы предлагаем. Если бы мы продавали те же самые суши, то изобразить их визуально было бы не сложно. Подобрать хорошую и понятную картинку под “курсы английского языка” – уже сложнее. Отсюда и взялся подозрительно улыбающийся мужчина с сердцем из британского флага. Так лучше, чем никак.
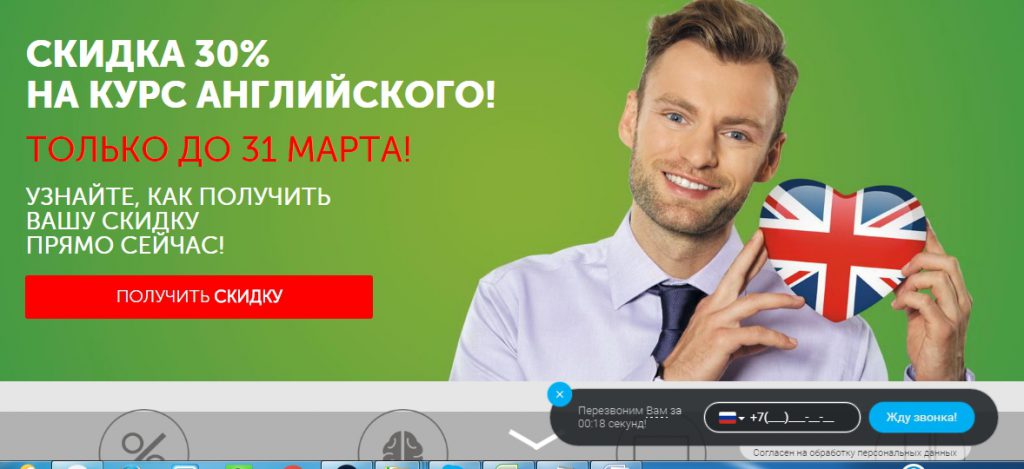
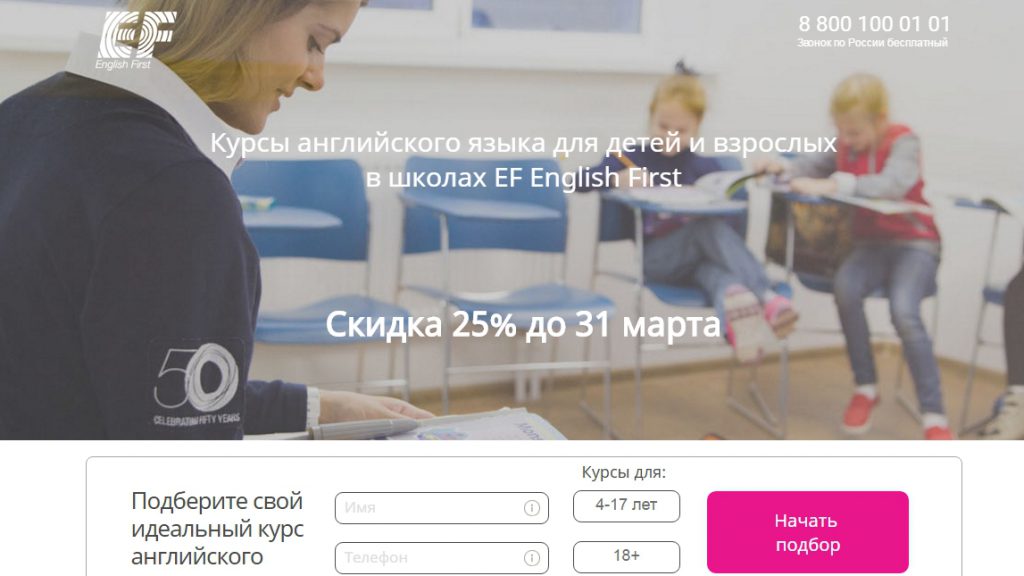
А вот еще один пример, который мне понравился больше остальных:
Тут есть четкое описание того, что мы предлагаем, есть изображение (пусть и на заднем фоне). Есть контакт для связи, и есть оффер – скидка. О последнем немного подробнее.
Напоминаю, что у нас есть 4 обязательных элемента для главной страницы. Первые три мы уже разобрали: 1. Четкое описание, что мы предлагаем; 2. Изображение нашего товара/услуги; 3. Контакт для связи.
Четвертый обязательный элемент – это “отстройка от конкурентов”. Благодаря этому блоку, ваши потенциальные клиенты должны понять, что работать с вами выгоднее, чем с вашими конкурентами. Классический вариант оффера – это дать скидку и крупно написать об этом на главном экране. Работает почти всегда хорошо.
Но есть и другие варианты. Вы можете сделать упор на том, что доставляете товар/оказываете услугу быстрее, чем другие. Напишите конкретно – что/по чем/как быстро вы можете сделать. Еще можно предложить подарок за оформление заказа прямо сейчас.
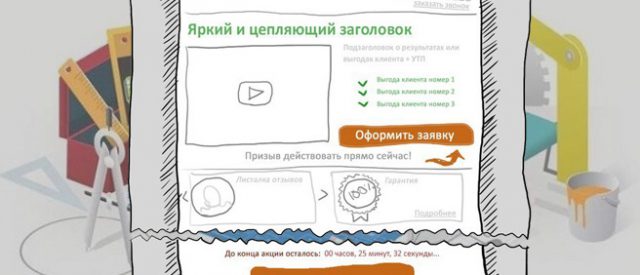
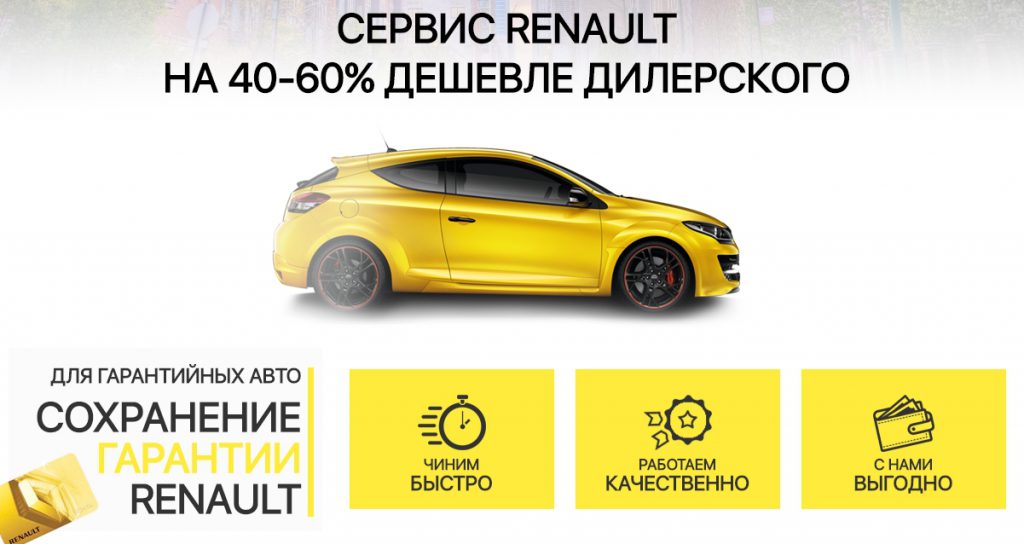
Чтобы резюмировать все сказанное про главный экран – посмотрите еще вот на этот пример.
Тут автор лендинга тоже явно не очень понимает, что он делает. Вроде бы все на месте – есть конкретное описание, что предлагается. Есть визуальное изображение услуги (какое-никакое). Есть даже оффер. Даже два оффера. Нет, даже три… Вот в этом и заключается ошибка. Тут сразу три оффера/отстройки:
- На 40-60% дешевле дилерского
- Сохранение гарантии Renault
- Чиним быстро/Работаем качественно/С нами выгодно
Вот последнее – явно лишнее. Я вообще уверен, что в аду есть отдельный котел для копирайтеров, которые пишут “работаем быстро, качественно, недорого”. Это совершенно пустые слова, которые не несут в себе никакого смысла для читателя. А тут они еще и драгоценное место на главном экране занимают. Соответственно, для контакта и призыва к действию места уже не осталось.
Уверен, что если просто убрать это “быстро/качественно”, и вместо этого вставить номер телефона и “Звоните прямо сейчас” – конверсий получится намного больше.
Итак, с главным экраном, думаю, понятно. Давайте теперь разберемся с теми, кто все же решил не звонить нам сразу, а пролистать наш лендинг ниже.
Три блока на доверие
Доверие решает все и даже больше. Если вы не смогли вызывать нужного уровня доверия – у вас не купят ваш товар или услугу, каким бы выгодным ни было ваше предложение. Представьте, что к вам на улице подойдет бритый человек с бегающими глазками и предложит купить Айфон 7 красного цвета за одну тысячу рублей? Супер-выгодное предложение. Однако вы от него скорее всего откажитесь.
В структуре лендинга можно использовать три блока для создания доверия. Вот так они располагаются по уровню силы воздействия:
- Регалии
- Отзывы
- “Как мы работаем”
Самое сильное доверие вызывают “регалии” – официальные достижения, которые доказывают, что вам можно доверять. Чуть слабее – “отзывы наших клиентов”. Люди отзывам не верят, потому что слишком часто видят одни и те же фотографии людей на разных лендингах.
Самый слабый вариант создания доверия – это “как мы работаем”. Это когда мы схематично изображаем – “Шаг 1 – Вы нам звоните; Шаг 2 – Вы переводите нам деньги; Шаг 3 – Мы исчезаем в неизвестном направлении…” и так далее.
Многие не понимают, зачем на самом деле нужен этот блок. А нужен он для того, что бы показать, что у вас каждый шаг продуман, просчитан и проверен. То есть собственно для того, чтобы потенциальный клиент начал вам больше доверять.
Так вот, сразу после главного экране вставьте самый сильный блок на доверие – ваши регалии. Именно тут пришло время ответить на вопрос “КТО нам это предлагает?” И официальные регалии быстро создают максимальный уровень доверия.
Но это только если вы их, конечно, правильно подберете. Регалии удобнее всего располагать в виде горизонтального списка с инфографикой. Многие лендингостроители знают, что под главным экраном должны быть нарисованные кружочки с цифрами. Но вот зачем именно они нужны – не знают.
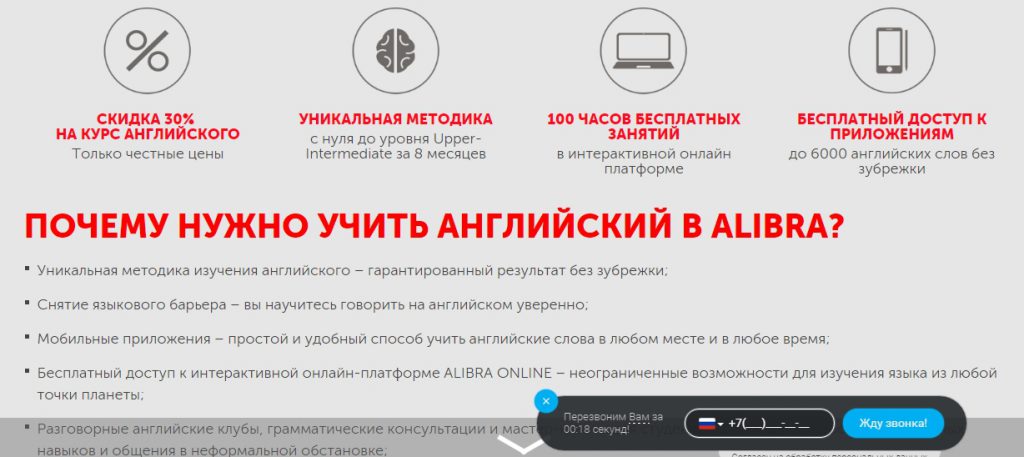
В результате получаем следующее:
Там где кружочки с рисунками внутри – вот там должны по идее располагаться регалии. Но то, что мы видим на примере выше – это не регалии. Это все офферы. “Скидка 30%” и “с нуля до Upper-Intermediate за 8 месяцев” – это не официальные достижения. Эта информация отлично смотрелась бы на главном экране.
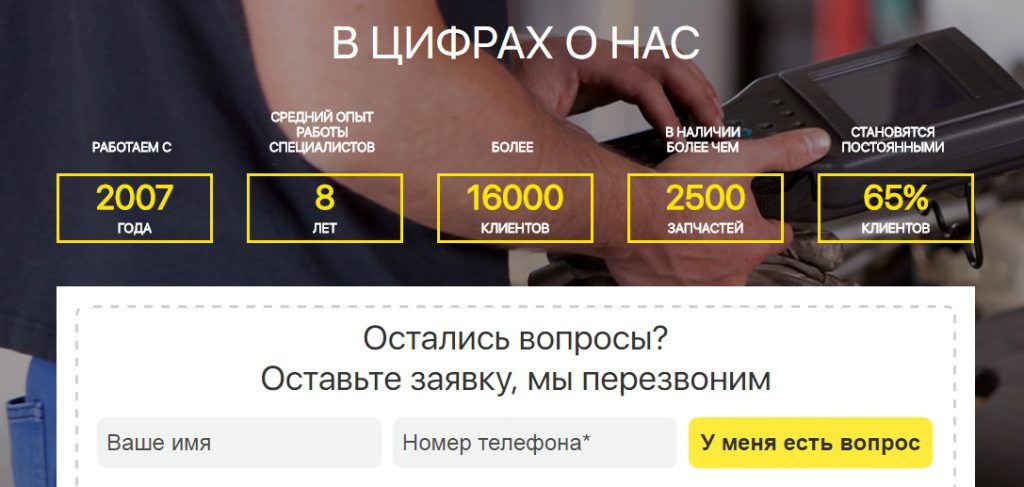
А вот хороший пример того, как должен выглядеть блок с регалиями:
Работаем с 2007 года – это уже серьезное достижение. Хотя я бы написал “10 лет на рынке”, чтобы не заставлять читателей считать (а потом бы еще оффер привязал к уникальному событию – юбилейный год у нашей компании). Но в целом все сделано хорошо. Регалии действительно вызывают доверие.
Вот еще один неплохой пример:
Здесь только подкачал “100% результат”. Это тоже не регалия, а оффер – “Гарантируем 100% результат или вернем деньги”. Но первые две регалии делают свое дело.
Далее по лендингу вы можете дополнительно вставить блок с отзывами ваших клиентов и то самое “как мы работаем”. И если вы удачно применили регалии – то эти более слабые блоки будут работать намного лучше. А если вы регалии использовали неправильно, то никакие отзывы вам не помогут. Не та эпоха, не тот отрезок времени, чтобы люди отзывам верили.
Выше мы говорили в основном про работу с теплым трафиком – когда люди более или менее точно знают, что им надо, когда приходят на ваш лендинг. А что если они совсем холодные? То есть они и не очень-то понимают, зачем им нужно то, что вы предлагаете? Тогда нужен еще один важный блок.
Блок создания потребности
Данный элемент в продающей структуре лендинга призван “разогреть” аудиторию, если она не сильно хочет покупать то, что вы предлагаете. И давайте сразу рассмотрим на примерах.
Если совсем не заморачиваться, то можно просто прописать текстом, зачем нужно то, что вы предлагаете. Вот как на этом скриншоте лендинга с продажей билетов на какой-то бизнес-форум:
Формально – это блок создания потребности. Однако выполнен он плохо. Лендинг работает гораздо лучше, если каждый кусок информации красиво оформлен в графику. Здесь мы имеем простой текст, который 90% посетителей лендинга просто пролистнут, не читая.
Кроме того, само описание выгод сделано неправильно. Вот что мы имеем:
- Выступление сильных и успешных российских предпринимателей
- Уникальные кейсы и практики и только из практики российских компаний, которыми мы можем гордиться
- Живые истории взлетов и падений
- 2 дня в кругу единомышленников, людей с широко открытыми глазами
Короче, бред полный. Но самое плохое, что здесь мы имеем только описание технических характеристик без указания выгод, которые эти характеристики дают.
Это все равно, что написать “холодильник с двумя морозильными камерами объемом 150 литров”, и на этом остановиться. Но нам после каждой технической характеристики надо дать объяснение – “А это значит, что хватит места на все продукты, и не придется их упихивать ногами”.
То же самое и с характеристиками из примера выше.
- Уникальные кейсы и практики – а значит вы получите реальный план, как действовать в вашей ситуации
- 2 дня в кругу единомышленников – а значит вы найдете новых партнеров, которые помогут вашему бизнесу удвоиться уже в этом году
Ну или примерно так. Главное – давайте объяснение, зачем нужна та или иная характеристика. Ну и в идеале оформите это все графически. Например вот так:
Здесь правда даны пункты для разных продуктов. А вам надо будет сделать 5-7 кружочков с рисунками + технической характеристикой + объяснением выгоды для одного вашего продукта. Тогда блок создания потребности можно считать завершенным. А завершим мы наш лендинг “дожимом” тех, кто еще сомневается – заказывать или нет.
Блок “дожима”
После прочтения нашего лендинга у людей наверняка останутся какие-то вопросы и возражения. Мы физически не можем описать на одной странице все и для всех. Чтобы ответить на основные возражения удобно использовать блок “FAQ” , то есть “Ответы на часто задаваемые вопросы”.
Информация в виде вопрос/ответ легко читается, потому что создает ощущение диалога. Вспомните, в книгах диалоги всегда читать легче и приятнее, чем описания.
Однако тут важно не попасть в одну распространенную ловушку. Ваш “FAQ” нужен не для того, чтобы отвечать на “вопросы”. Он нужен для того, чтобы закрывать возражения.
Вот вам пример. Как вам?
Формально это FAQ. Есть вопросы – и есть ответы. Но большинство вопросов здесь – организационные. Хороший вопрос только под номером 3. Это самое настоящее возражение – “Зачем мне выбирать ваши курсы, если я могу заниматься с репетитором?”
Не надо делать из FAQ форум техподдержки. На все организационные вопросы можно ответить по телефону или сделать отдельный блок на большом многостраничном сайте. Задача лендинга – это продавать и продавать.
Подготовьте список из 9-10 основных возражений ваших потенциальных клиентов и разместите ответ на них в форме FAQа. Тогда блок “дожима” можно считать завершенным.
Резюме
Давайте теперь резюмируем все 9 блоков продающей структуры лендинга.
- Блок 1 – Объясняем ЧТО конкретно мы предлагаем (на самом видном месте главного экрана)
- Блок 2 – Визуальное изображение товара/услуги (тоже работает на объяснение, ЧТО мы предлагаем)
- Блок 3 – Оффер/отстройка от конкурентов
- Блок 4 – Контакт для быстрой связи и призыв к действию (“Звоните прямо сейчас”)
- Блок 5 – Список регалий, оформленный горизонтальным списком с иконками
- Блок 6 – Создание потребности (технические характеристики + выгоды)
- Блок 7 – Отзывы (создание вторичного уровня доверия)
- Блок 8 – Как мы работаем (создание вторичного уровня доверия)
- Блок 9 – Дожим (ответы на основные возражения клиентов, упакованные в FAQ).
Если мы собираемся работать с теплым трафиком, то делаем короткий лендинг (блоки 1-4, блок 5). Если аудитория у нас холодная, то используем все девять блоков. Обязательно почитайте подробнее о видах и стоимости рекламы в интернете.
Сохраните эту статью себе в закладки, чтобы использовать, когда придет время делать очередной лендинг. Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!






















Просто супер! Многое для себя поняла! очень понравились блоки, всё законспектировала!) буду делать лендинг под вашим чутким “виртуальным” руководством”!)
Спасибо.