
Одностраничный сайт для продажи товара от А до Я
Давайте прямо здесь и сейчас сделаем классный одностраничный сайт для продажи товара (или товаров), которые у вас есть. Сделаем его бесплатно и своими руками, используя готовый шаблон. В конце прочтения этой статьи у вас будет готовый одностраничник, который можно запускать в работу. Погнали.
Содержание статьи:
- Бесплатный шаблон одностраничного сайта для товаров
- Как правильно оформить первый экран страницы
- Блок “Акция” и таймер
- Мини-каталог товаров
- Раздел “Почему выбирают нас”
- Прочие разделы одностраничника
- Запуск лендинга в работу
Прежде всего, давайте скачаем бесплатный html шаблон одностраничника, из которого мы и сделаем наш сайт.
Бесплатный шаблон одностраничного сайта для товаров
Это специальный шаблон, где все заточено под продажу товара. Скачать вы его можете по этой ссылке. Посмотреть, как он выглядит можно вот здесь.
Сейчас этот одностраничник продает системы видеонаблюдения. Но вы можете его отредактировать и поставить туда любой ваш товар.
Главные отличительные особенности этого лендинга под продажу товаров:
- Есть место для большой картинки товара на главном экране;
- Есть мини-каталог, чтобы вы там разместили несколько вариантов вашего товара;
- Есть отдельные всплывающие окна с описанием товара и кнопкой “купить”;
- Встроена и настроена форма обратной связи (в том числе “заказать звонок”);
- Есть блок под акцию с настроенным “вечным” таймером обратного отсчета;
- Универсальный дизайн шаблона позволяет использовать его для любого товара;
- Он бесплатный = )
Если вы скачали шаблон, то давайте перейдем к его редактированию. И начнем с самого важного – первого экрана.
Как оформить главный экран одностраничника
Как я уже писал ранее в статье “Продающая структура лендинга из 9 блоков”, самая важная часть вашего одностраничного сайта – это первый экран. То есть это тот экран, который посетители видят при загрузке сайта.
Этот экран должен сразу дать ответы на главные вопросы:
- Что мы продаем?
- Почему это надо покупать именно у нас?
- Как связаться с нами для того, чтобы это купить.
У нашего шаблона есть достаточно места для того, чтобы ответить на все эти вопросы. Вот, что нам надо поменять
- Заголовок с описанием товара
- Картинку с изображением товара
- Ключевые конкурентные преимущества (ККП)
- Номер телефона
- Адрес для отправки заявки и страницу переадресации
Заголовок с описанием товара
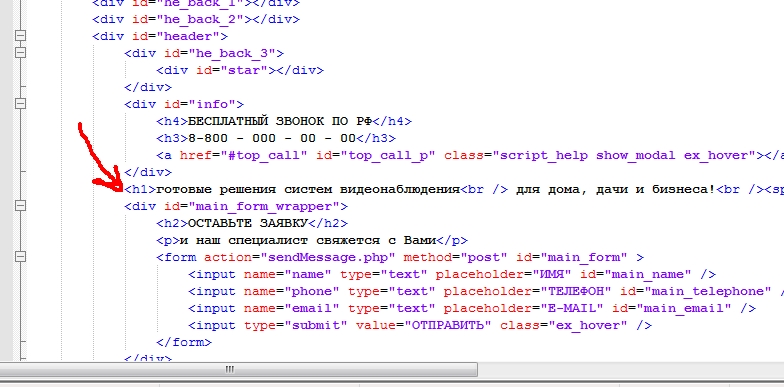
Чтобы поменять заголовок с описанием товара – открываем файл index.html в папке с шаблоном. Открывать его лучше всего с помощью программы Notepad++.
Менять нам надо только тот текст, который написан черным цветом. Прежде всего поменяйте заголовок страницы, который вставлен в тег <title></title>. Сейчас там написано “Видеонаблюдение”. Меняем это на название вашего товара.
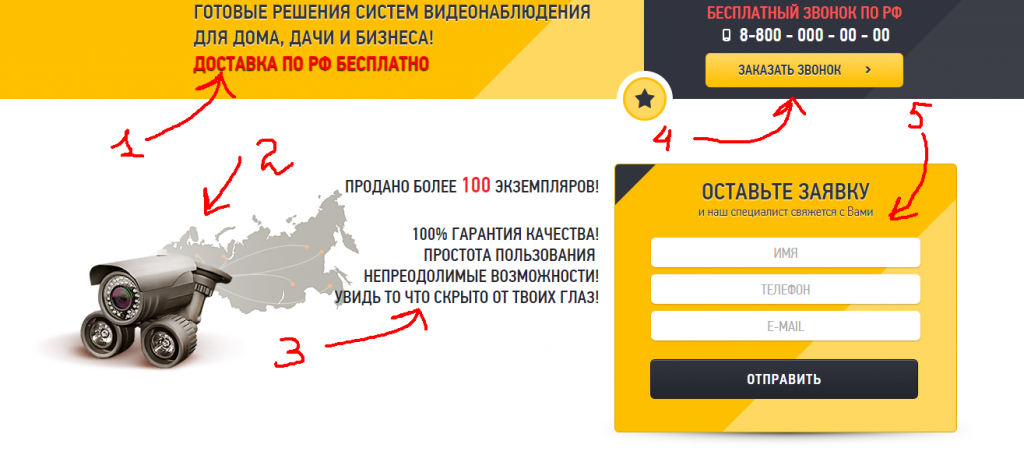
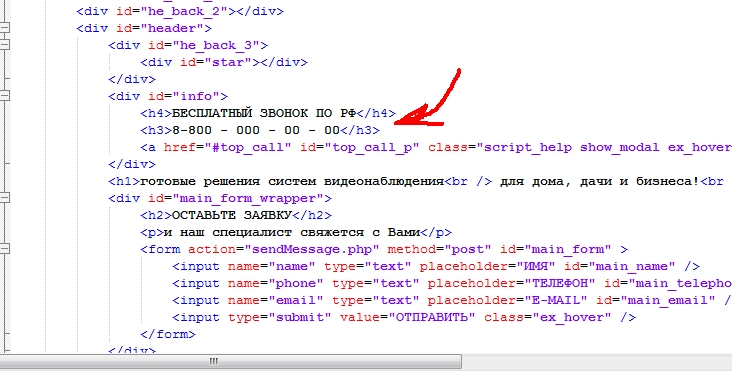
Далее нам надо поменять главный заголовок на самой странице. Сейчас у нас стоит “Готовые решение систем видеонаблюдения для дома, дачи, бизнеса” (строка 161 в файле).
Вот сюда нам и надо вписать название нашего товара. И у меня к вам огромная просьба – не надо лишнего креатива. Не надо изголяться и придумывать “интересные” описания. Ваши описания должны быть понятны даже при беглом просмотре.
А еще не надо усложнять описания “красивыми словами”. Возьмем хотя бы для примера заголовок, который стоит сейчас – “Готовые решения систем видеонаблюдения…” Почти все слова здесь лишние.
Понятно, что они готовые. И понятно, что это какие-то решения. То есть здесь описание очень перегружено ненужными словами. Можно просто оставить “Системы видеонаблюдения для…” Смысл от этого нисколько не изменится. Поэтому пишите максимально просто, чтобы сразу было понятно – что вы продаете.
Фразу “доставка по РФ бесплатно” можно оставить (если вы действительно доставляете бесплатно). Если же доставка у вас платная, то сделайте акцент на другом конкурентном преимуществе. Например – “Доставка по РФ за 48 часов”.
Теперь переходим к редактированию изображения товара.
Картинка с изображением товара
Вообще, изображение – очень важная продающая часть вашего одностраничника. Оно тоже отвечает на вопрос “что мы продаем”. При чем посетител в первую очередь увидит именно изображение, и только потом перейдет к чтению текстов.
Поэтому постарайтесь сделать так, чтобы картинка с вашим товаром была:
А. Понятная
Б. Красивая
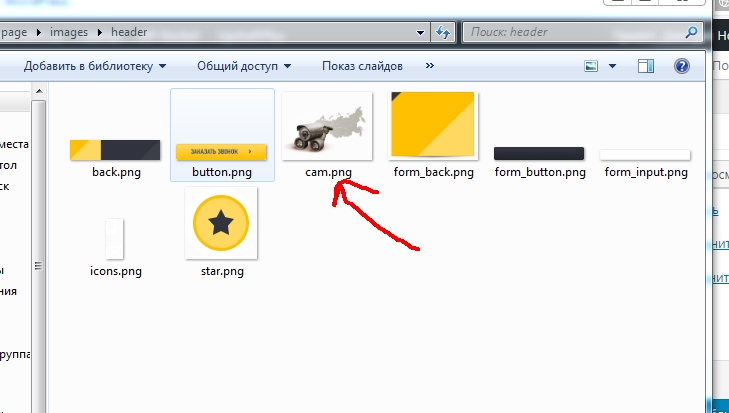
Поскольку мы продаем какой-то товар, то здесь изображение подобрать не так сложно, как для какой-нибудь услуги. Поэтому не поленитесь это сделать. Меняем изображение мы в папке “images/header”. Там оно лежит под названием “cam.png”, и имеет размер 451х341 пикселя.
Чтобы лишнего не лазить в код – найдите изображение такого же размера (либо обрежьте свое изображение до такого размера), и назовите его точно так же. Потом просто замените старое изображение на новое. После этого картинка на главном экране лендинга поменяется на то, что вам нужно.
Ключевые конкурентные преимущества (КПП)
Теперь нам надо сесть и крепко подумать – что же мы укажем на главном экране в качестве наших ключевых конкурентных преимуществ. Подзаголовок типа “Продано более 100 экземпляров” можно оставить как есть. Пусть работает как “социальное доказательство” качества нашего товара.
Но вот все остальное надо обязательно заменить. Только, пожалуйста, не пишите “Быстро – Качественно – Недорого”. Вам надо написать такие преимущества, чтобы они выделяли вас на фоне конкурентов. А про “быстро – качественно” пишут все, кому не лень.
Вот для примера какие ККП можно написать:
- Доставка по РФ в течение 48 часов
- 100% возврат денег, если товар не подошел
- 1500 моделей в наличие
- Продажа напрямую от производителя
- Сертификат качества ISO
- Поставляем товар Кремлю и в Букингемский дворец
- 25 лет на рынке
- Государственная лицензия номер…
Все эти пункты отвечают на вопрос “почему надо покупать именно у нас”. То есть мы показываем свои неоспоримые преимущества перед конкурентами. И делать это надо тоже четко, кратко и убедительно. Никакие “непреодолимые возможности”, конечно, не убедят посетителей в нашей уникальности.
Форма заказа
И теперь пришло время для того, чтобы ответить на последний вопрос – как с нами связаться, чтобы оформить заказ. Для этого нам надо отредактировать номер телефона и настроить форму отправки заявки.
Телефон меняется просто, вот здесь:
Форма отправки заявки редактируется в отдельном файле – “sendMessage.php”. Откройте его с помощью все той же программы Notepad++, и впишите два изменения. Первое – это укажите ваш почтовый адрес для отправки вместо “test@yandex.ru” на строке номер 9.
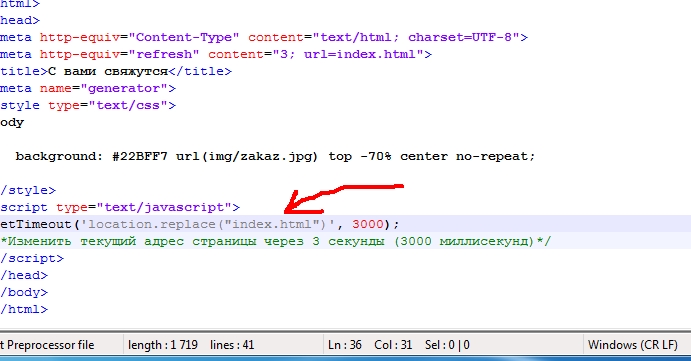
Второе – это замените страницу переадресации после отправки заявки. Это вы сможете сделать после того, как загрузите готовый одностраничник к себе на хостинг. Сейчас там стоит просто “index.html” (строка 36).
В результате после отправки будет появляться окно “Спасибо за заявку, мы скоро с вами свяжемся”. А через три секунды страница перезагрузится и переадресуется на страницу 404.
Вот чтобы такого не было – впишите туда полный url адрес вашего одностраничника. У меня это сейчас https://novoseloff.tv/page/index.html. Именно туда у меня и настроена переадресация. Попробуйте отправить заявку со странички, и вы увидите, как это работает.
Радует, что в данном шаблоне все формы заявки по всему лендингу настраиваются в одном месте. То есть вам не надо будет повторять все эти действия и для “обратного звонка” и для “заказа по акции”. Просто один раз редактируете “sendMessage.php”.
Блок “Акция” и таймер
Мы разобрались с главным экраном, и теперь переходим к редактированию других элементов. Второй экран – это блок с акцией. Акция призвана мотивировать людей делать заказ прямо сейчас, а не откладывать это на неопределенное время.
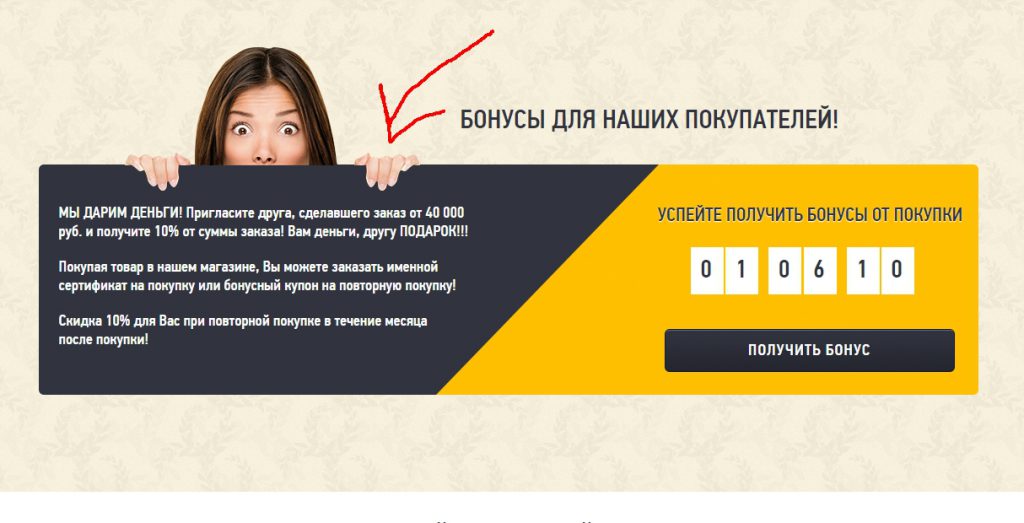
В нашем шаблоне сейчас стоит призыв привести друга и получить за это деньги.
На мой взгляд, это не самый удачный вариант акции. Во-первых, мало ком понравится идея продавать ваши товары своим друзьям за деньги. А во-вторых, нет того, ради чего все затевалось – мотивации оформить заказ прямо сейчас.
Поэтому обязательно придумайте какой-нибудь подарок, который вы будете дарить людям, если они оформят заказ прямо сейчас, пока не истекло время на таймере.
Кстати, на счет таймера. Его можно оставить так, как он есть. Тут задано время 24 часа. Сомневаюсь, что кто-то будет сидеть у вас на лендинге целые сутки и ждать, что случится, когда истечет время (а после истечения времени таймер просто обновится и отчет пойдет снова).
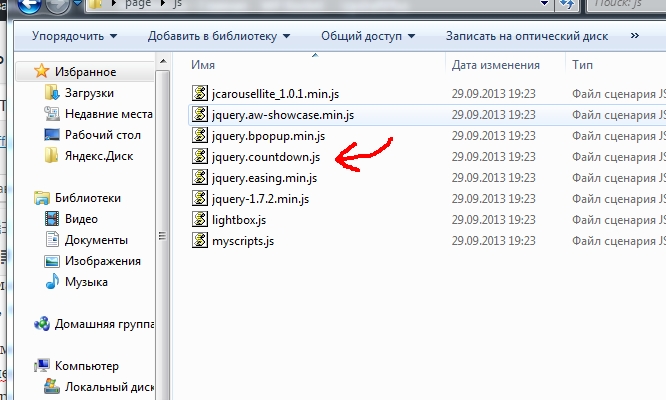
Но если очень захочется отредактировать параметры таймера – делается это в файле “js/jquery.countdown.js”.
Возвращаясь к вариантам акции – вот, что можно использовать:
- Подарок за оформление заказа прямо сейчас
- Специальная скидка
- Специальные условия (бесплатная доставка, расширенная гарантия)
- 2 по цене 1
- и прочее
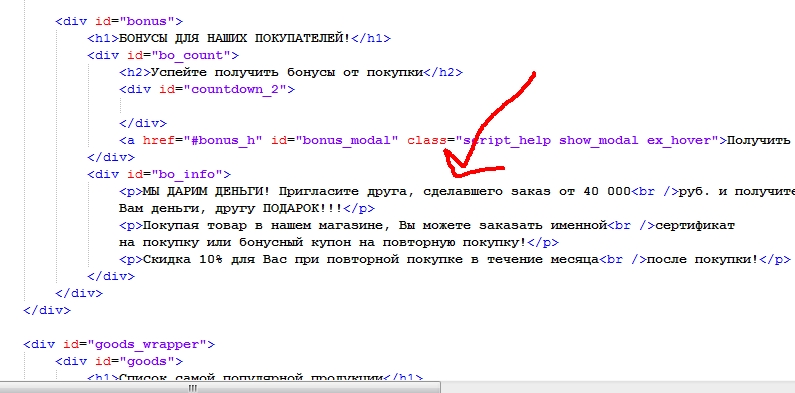
Текст блока “акция” редактируется в том же index.html, вот здесь (строки 181 – 194):
А после блока акции переходим к мини-каталогу товаров.
Мини-каталог товаров
Одностраничник для продажи товара отличается тем, что там должно быть специальное место для описания ассортимента. Ведь, как правило, товар у нас не один, а в нескольких комплектациях.
Конечно, теоретически можно делать отельную страничку под каждую позицию вашего товара. Но практически вы с ума сойдете делать столько лендингов. Да и люди не так часто ищут какие-то конкретные модели. Они вводят в Яндекс просто “системы видеонаблюдения купить”, и дальше выбирают уже на сайте.
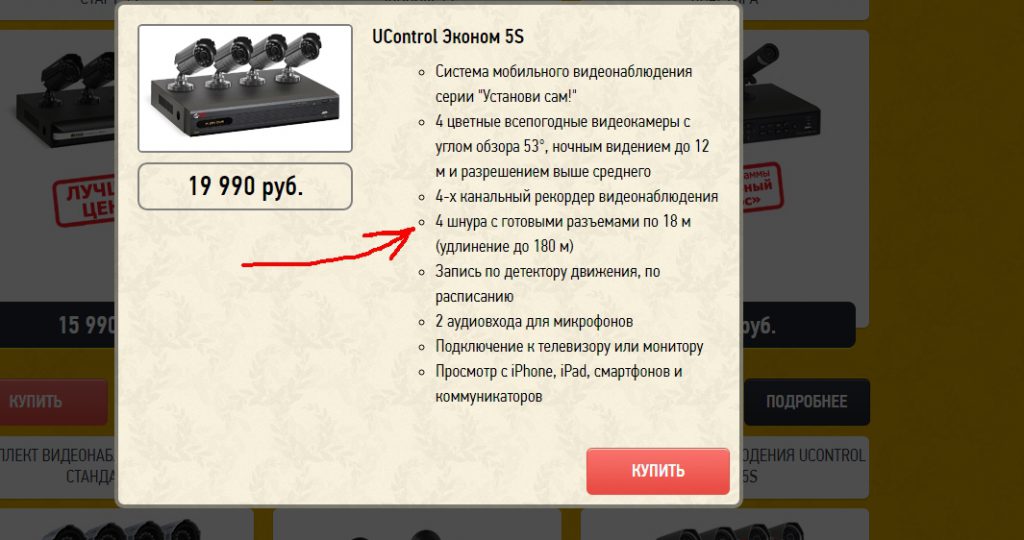
Хорошо, что в нашем шаблоне одностраничника место для каталога как раз предусмотрено. И сделано это довольно элегантно. Подробное описание товара всплывает по нажатию кнопки “подробнее”, в отдельном окне. А значит описание не будет занимать драгоценное место на лендинге.
Кроме того, есть место для большой картинки. Его можно использовать для того, чтобы поставить большое и привлекательное изображение, либо добавить УТП к каждой отдельной позиции товара. Обратите внимание, например, на надпись в красной рамке “Выбор программы Квартирный вопрос”.
Она создает впечатление, что именно ваша компания – выбор программы. А это очень сильное конкурентное преимущество. Подумайте, может и ваш товар стал “выбором” какой-нибудь независимой проверяющей группы.
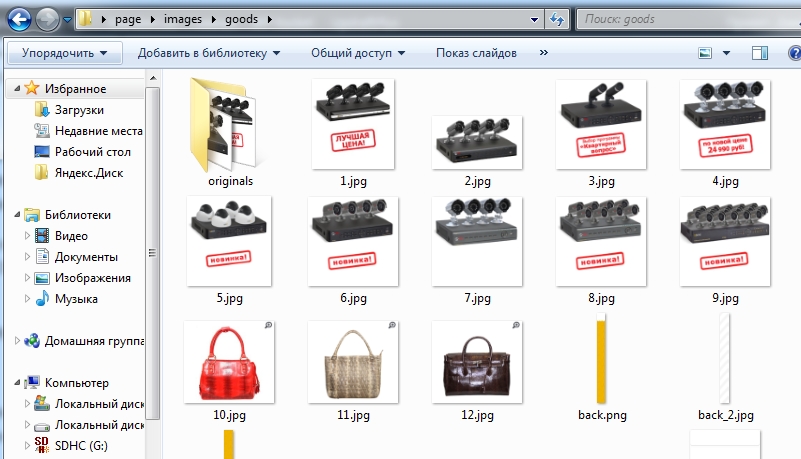
Изображения товаров редактируются в папке “images/goods”.
Как и в случае с изображением на главной странице – подбирайте картинки такого же размера, и давайте им такие же названия, а потом заменяйте оригинальные изображения в папке. Это избавит от лишнего копания в коде html.
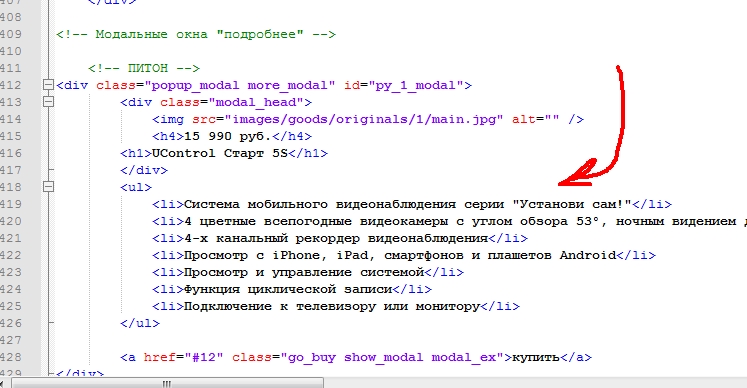
Подробные описания товаров редактируются вот здесь, под надписью “Модальные окна подробнее” (начиная со строки 409):
И да, вы можете удалить или добавить позиции товаров. если их у вас больше или меньше, чем в нашем шаблоне. Главное – сначала сохраните куда-нибудь резервную копию документа, чтобы быстро все восстановить, если случайно что-нибудь “поломаете”.
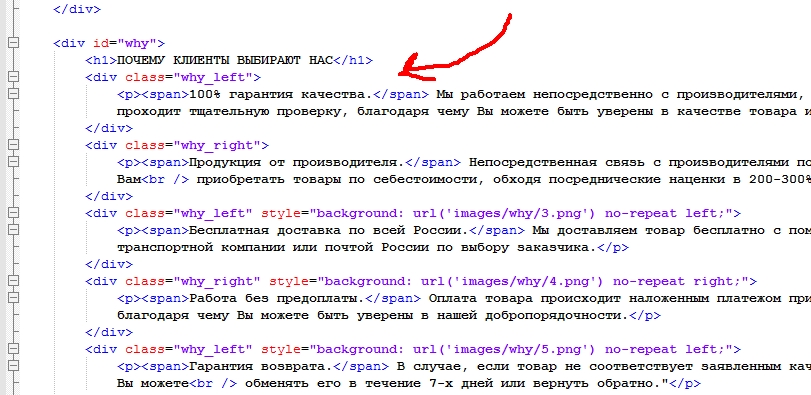
Раздел “Почему выбирают нас”
Это еще один блок одностраничника, в котором мы дополнительно дожимаем тех, кто еще не оформил заказ. Состоит он из двух блоков. Первый – это “с какими проблемами сталкиваются 95% покупателей”. Второй – это зеркальный блок “Почему выбирают нас”.
Обратите внимание на две важные вещи в этом блоке. Во-первых, эти два подблока действительно должны зеркалить друг друга. Если в первом вы пишите “Завышение цен из-за перекупщиков”, то во втором должны написать “Работаем напрямую от производителя, без посредников”.
Второе – это простота языка. Это встречается очень редко, но тут уже в шаблоне написано очень хорошо. Например – “80% предложений на рынке – посредники. И посредники посредников. Делают наценку 200-300%…” Постарайтесь писать так же просто и емко, как будто вы просто разговариваете со своим добрым знакомым.
Что касается технической части, то редактируются эти разделы в том же самом index.html, вот здесь (начиная со строки 306):
Прочие разделы одностраничника
Теперь у нас остались только разделы с сертификатами и отзывами. На место сертификатов можно вставить просто сканы ваших уставных документов (ОГРН, ИНН). Даже если у вас нет никаких специальных сертификатов и лицензий – официальные документы вызовут дополнительное доверие.
С отзывами вы можете поступать так, как вам вели совесть. В абсолютном большинстве случаев у тех, кто торгует товарами через одностраничники, никаких отзывов нет и быть не может. Люди просто заказывают, а вы просто доставляете. Никакая обратная связь не собирается. И уж точно никто не присылает вам свои фотографии с развернутыми отзывами.
Но опять-таки почти на всех одностраничных сайтах есть отзывы со счастливыми лицами клиентов. Если бы одни и те же лица не повторялись так часто на разных лендингах, то еще полбеды.
Но в последнее время я начал замечать, что отзывы работают в обратную сторону. Люди не верят отзывам. И если они видят фальшивые отзывы, но начинают подозревать, что и все остальное, что написано на одностраничнике – неправда (хотя все остальное как раз может быть чистой правдой).
Поэтому я бы вам все же рекомендовал либо собирать настоящие отзывы, либо вообще удалить этот блок со своего лендинга. В крайнем случае проведите сплит-тест. Сначала направьте рекламу на страницу без отзывов, а потом добавьте отзывы. И посмотрите, как изменится конверсия.
Запуск одностраничника в работу
Теперь, когда у вас есть готовый лендинг пейдж под продажу товаров – загружайте его к себе на сайт. Если у вас еще нет домена и хостинга – приобретите их, например вот здесь. А дальше просто загружайте всю папку на хостинг (не забудьте указать страницу переадресации в файле sendMessage.php). Кстати, расширение у файла “index.html” после загрузки моно поменять на .php. Тогда адрес ваши страницы будет более коротким и красивым – “http://yourdomain/page/”
После того, как вы разместите все файлы на хостинге – переходите к привлечению посетителей. Почитать про настройку контекстной рекламы своими руками вы можете по этой ссылке.
Сохраните эту статью в закладки, чтобы не потерять. Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!

























Огромное спасибо за пошаговый разбор сайта, примеры и ,самое главное, шаблон! Вы экономите нам кучу времени! И ещё, наверное, экономите наши будущие деньги, которые мы бы потеряли, наделав ошибки!).. Спасибо! Сохранила ваш сайт в закладках!
Как узнать, какой комплект выбрал покупатель?