
Как сделать лендинг самому – пошаговая инструкция
Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому – бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
- #1 – Скачиваем бесплатный html шаблон лендинга
- #2 – Заменяем картинки на главном экране
- #3 – Редактируем текст на главном экране
- #4 – Затемняем фоновую картинку
- #5 – Заменяем форму подписки
- #6 – Загружаем лендинг на хостинг
- #7 – Привлекаем целевую аудиторию
И прежде всего давайте скачаем основу для нашего будущего лендинга – готовый профессиональный html шаблон.
#1 – Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги – это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация “заточена” под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать – это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас – скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 – Заменяем картинку на главном экране
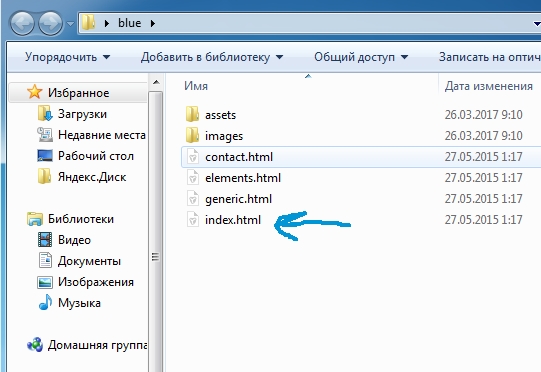
Когда скачаете – откройте папку “blue” и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
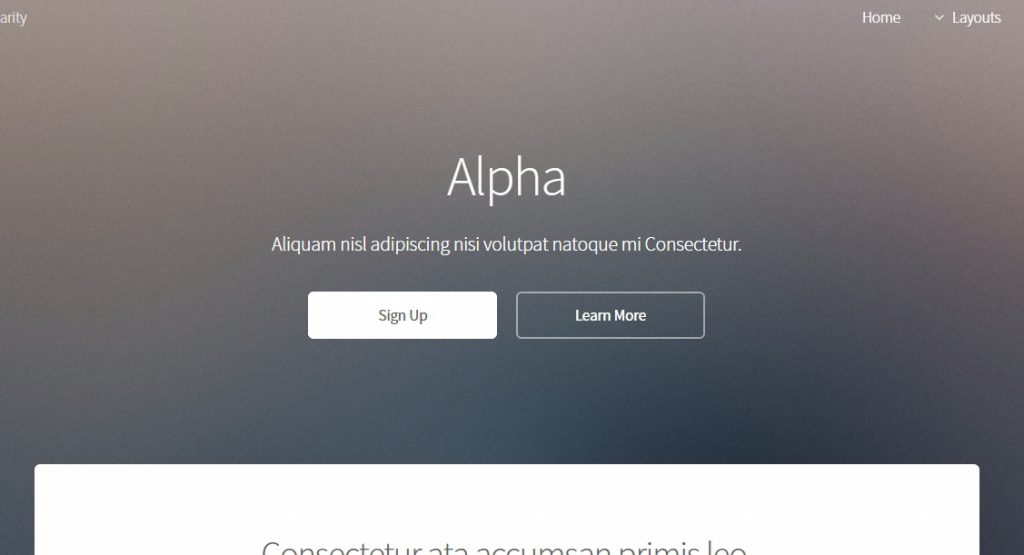
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем – это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла “Большой”. Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку “images”. Поменяйте его название на “banner.jpg”. То изображение, которое уже называется “banner.jpg” в этой папке, переименуйте во что-нибудь другое.
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.
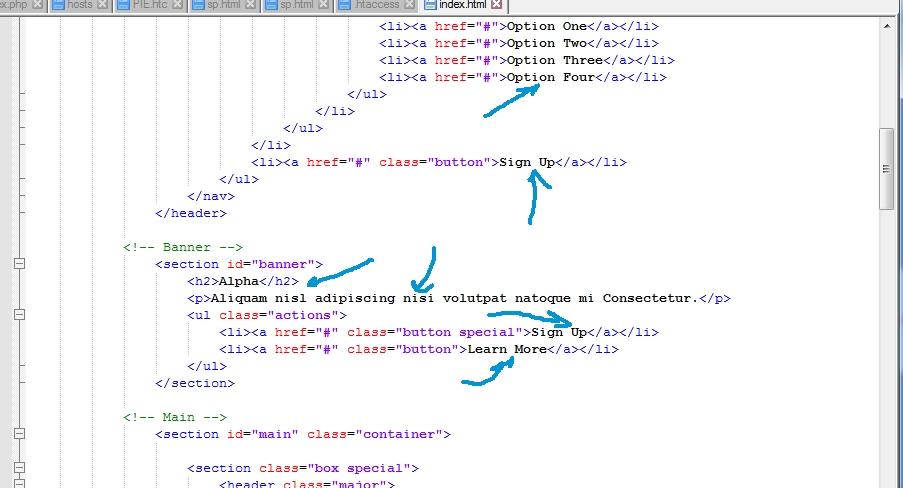
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
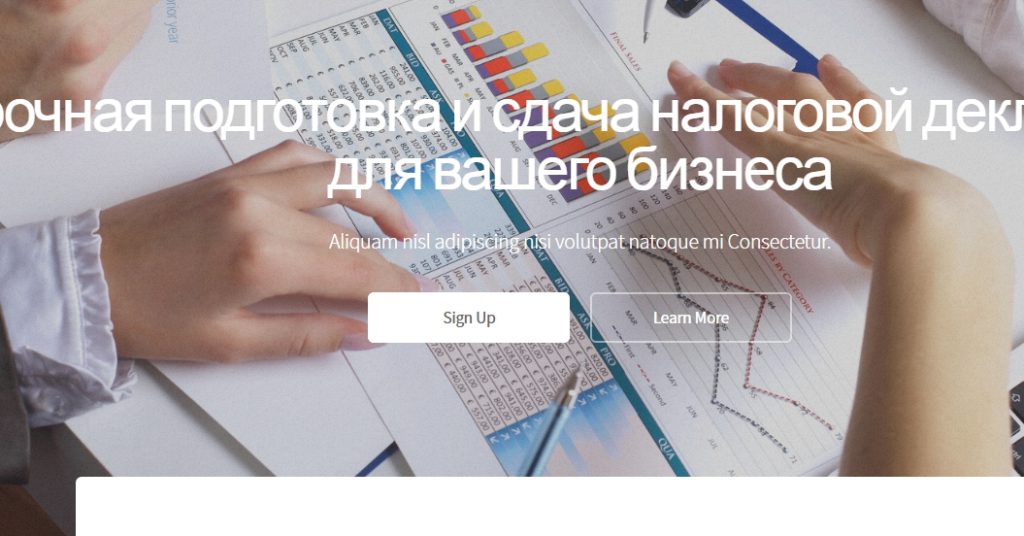
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
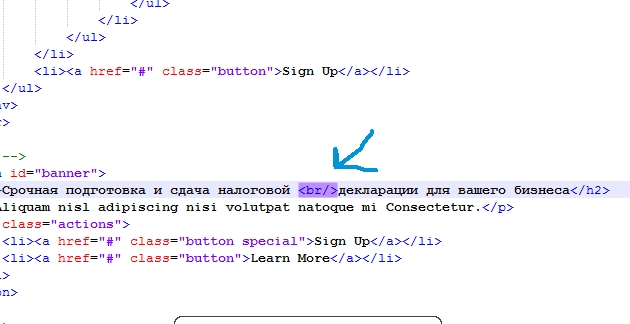
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
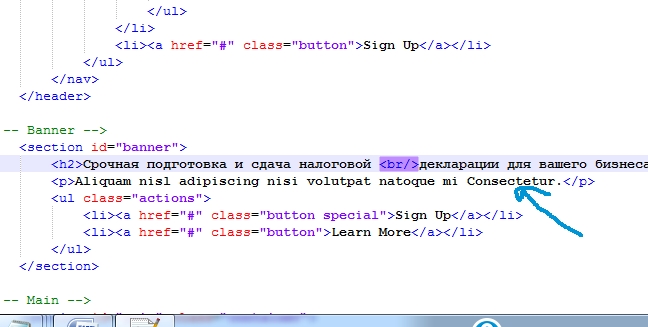
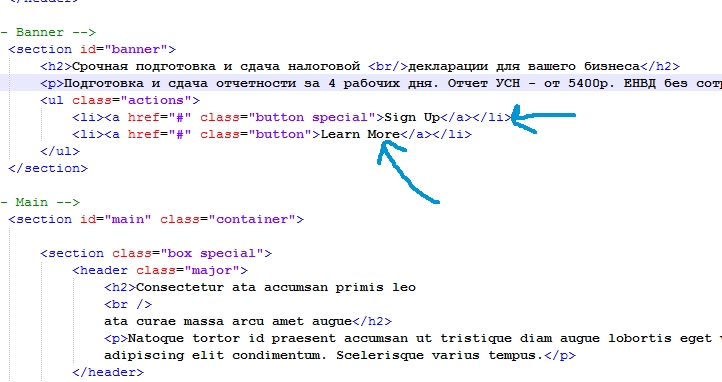
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.
В итоге у нас получается вот такой главный экран лендинга:
#4 – Затемняем фоновую картинку
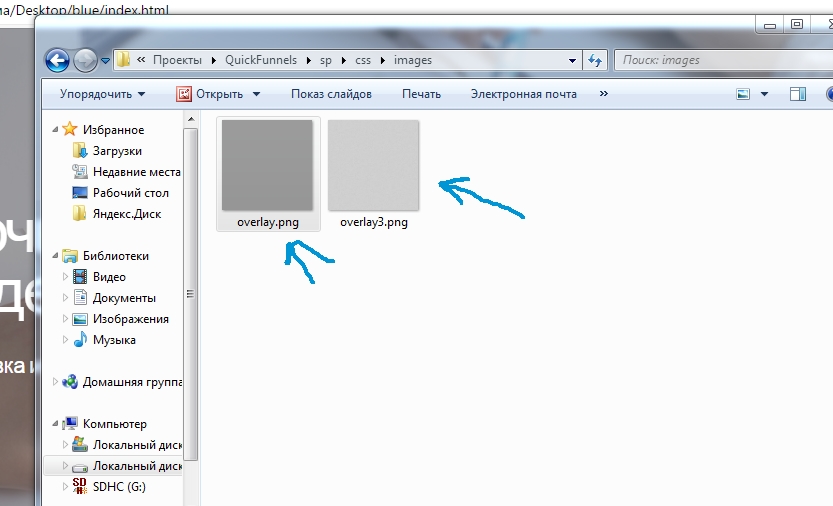
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
#5 – Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности – это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто – вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
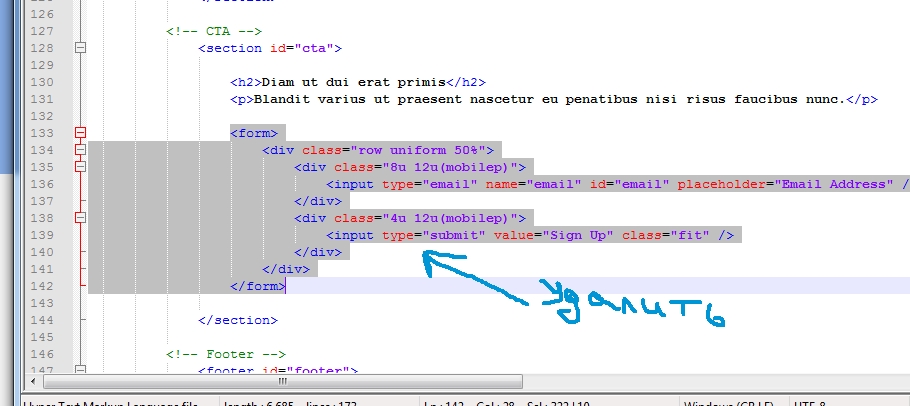
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:
Теперь наш призыв к действию будет выглядеть так:
#6 – Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку “blue” во что-нибудь более подходящее. Например “services”. Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 – Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!



























Здравствуйте. Сделала страничку по вашему руководству, но осталис вопросы. Надеюсь, что вы ответите на них. Перед написаннием номера телефона есть еще целые блоки, которые, я, конечно же, удалила, но правильно ли я сделала так и не поняла. Далее после номера телефона есть значки соц. сетей, которые не работают, как их сделать рабочими, если появится необходимость. А в самом верху справа была стрелка ( я ее тоже удалили в редакторе), но остался след от нее..(((
Здравствуйте, Ирина. Тут мне сложно понять. Надо видеть ваш лендинг и знать, в каком конструкторе вы работаете. Тогда возможно смогу что-то подсказать.
Здравствуйте Дмитрий. Нет у меня никакого конструктора, я все делала по вашему совету пошагово.У меня есть Notepad++ как вы советовали так по нему и работала.Что-то удаляла, что-то добавляла. Но нужно ли прописывать ключевые слова, к примеру, или лучше купить трафик и направить на страничку? Не получится ли, что купленный трафик сделает ссылку на сайт или сам сайт серымили черным и поискови просто забанит все? вот такие мелочи, но они очень важны, я понимаю это и пока не решаюсь запустить первый свой проект [>:)]
Правильно заполнить meta данные для оптимизации – никогда не помешает. Но и вряд ли выведет ваш лендинг в топ. Для лендосов всегда проще прямой коммерческий трафик использовать типа директа